Appleの最新機能「Image Wand」は、iOS 18.2以降のNotesアプリで利用できるAI画像生成ツールです。この機能を使うことで、手描きのスケッチやテキストから魅力的な画像を簡単に生成することができます。
本記事では、Image Wandを活用して画像を生成する際のノウハウや実際の作成事例を紹介します。
最後のほうでは、Image Wandで作成した作品をまとめたスプレッドシートもプレゼントしています。
ぜひ参考にしてください。
Image Wandの概要
Image Wandは、Appleが開発した生成AI機能「Apple Intelligence」の画像生成AI機能として開発されました。
iPhone 15 Pro、iPhone 16シリーズ、またはApple PencilをサポートするiPadで利用可能です。
現在(2025/3/6時点)は、日本ユーザーは使用できませんが、設定を地域:アメリカ、言語:英語にすると使用できるようになります。
2025年4月から日本でも使用できるようになる予定です。
Image Wandは、以下のような機能を提供しています。
- スケッチからの画像生成:手描きのスケッチをAIが解析し、高品質な画像に変換します。
- テキストからの画像生成:メモ内のテキストを基に、関連する画像を生成します。
- スタイルの選択:生成する画像のスタイルを「アニメーション」「イラストレーション」「スケッチ」から選ぶことができます。
以下は、Apple Intelligenceを解説した動画になります。
Image Playgroundの機能を簡単に解説していますので、ぜひご覧ください。
Image Wandの画像生成のノウハウ
ここでは、Image Wandで画像を生成する際に、「どのような指示をすれば思い通りの画像が生成できるのか?」「どういう画像を生成できるのか?」などを解説していきます。
プロンプトの順番
先にあるプロンプトほど画像に効果が出やすくなっています。例えば「cat, castle, sea」と「castle, sea, cat」にした場合を比べてみます。
1番目のプロンプトでは「cat」を1番最初に、2番目のプロンプトでは「cat」を1番最後に入力したのですが、2番目は猫が出にくくなりました。
画像に反映させたいものは最初の方に入力するのがよいでしょう。

cat, castle, sea の順で生成

castle, sea, cat の順で生成
スケッチはそんなに丁寧に描かなくてもよい
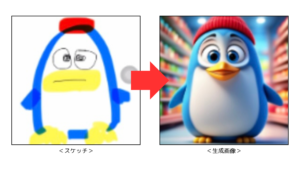
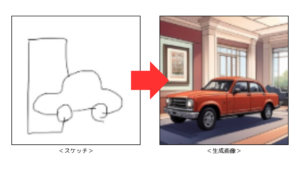
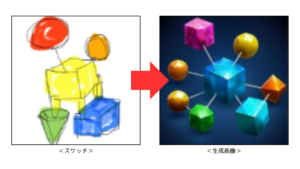
プロンプトのみからの生成よりもスケッチから生成したほうが、思い通りの画像を生成しやすいです。そしてスケッチは生成したい被写体をそこまで明確に描かなくても、Image Wandが予想して描いてくれます。また、プロンプトを詳細に描くことで、さらに思い通りの画像を生成しやすくなります。
背景もスケッチでは書き込まず、プロンプトで指示するのがよいでしょう。
<事例1>

スケッチ元

生成画像(プロンプト:kissing lips)
<事例2>

スケッチ元

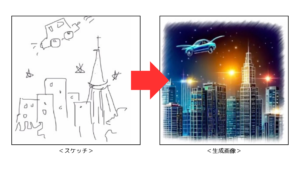
生成画像(プロンプト:A futuristic cityscape at night, with flying cars and glowing neon lights)
<事例3>

スケッチ元

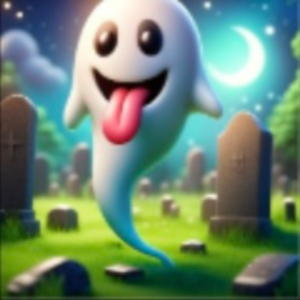
生成画像(プロンプト:ghost, stick out one’s tongue, resin, Transparent, Graveyard, Cute)
画像のスタイル変更を使いこなそう
Image Wandでは、画像のスタイルを「アニメーション」「イラストレーション」「スケッチ」の3種類から選ぶことができます。
それぞれのスタイルの特徴は以下の通りです。
「スケッチ」:色鉛筆で描いたような優しい色合い。縁が白く覆われている。デフォルトで設定されている。
「アニメーション」:彩度が高い画像が出やすいのが特徴的。
「イラストレーション」:スケッチとアニメーションの特徴を半々にしたようなイメージ。上記2つに比べて少し破綻した画像が出やすいので今後に期待。
<事例1>

スケッチ

アニメーション

イラストレーション
<事例2>

スケッチ

アニメーション

イラストレーション
2つの画像を組み合わせる
生成した背景画像に「Remove Background」で背景を消したキャラクターの画像を入れることで、思いがけない組み合わせができることがあります。

背景を消す前

背景画像

背景を消したキャラ画像を組み合わせた

ギャラリー

ここでは、Image Wandで作成した画像の作成例をまとめています。
すべて見たい方はこちらのGoogle spreadsheetsをご覧ください。
Image Wand / Image Playground_作成事例集
生き物

chubby cat , surfing

blue penguin, big yellow mouth big eyes, red knit cap, super-market

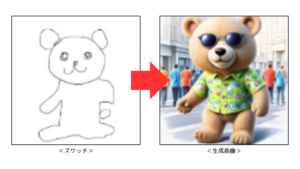
teddy bear, walking at crowded tokyo wearing sun glasses

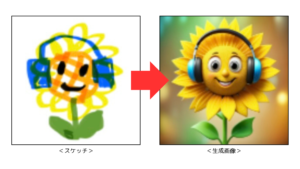
Sunflower with a face Headphones on. Cute.

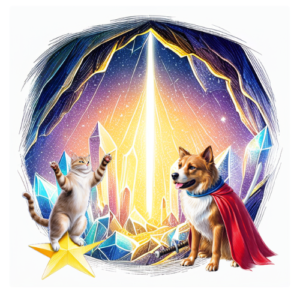
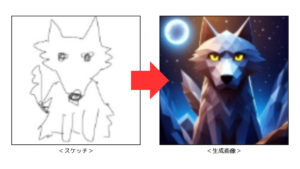
Geometric patterns.wolf.A background with Art Brut-style patterns.low polygon.moon light.yellow eye.
背景

Sunset, fiery, sun setting over the sea

A futuristic cityscape at night, with flying cars and glowing neon lights.

A fantasy world under the sea, featuring glowing jellyfish and a sunken ship.

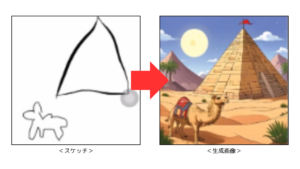
puramid and camel

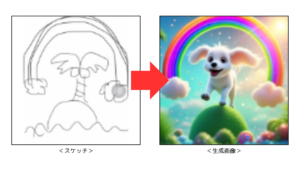
island, rainbow, cute white dog is running, palm tree, Happy
その他

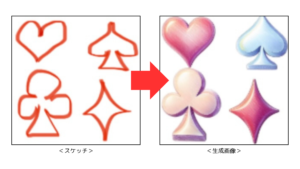
3D playing cards

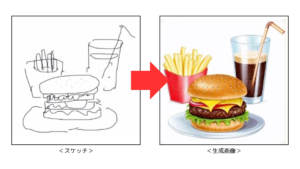
A juicy hamburger with a side of french fries and a drink set.

car in the picture a museum

block, transparency, Gemstone, Colourful, Individually coloured, Spheres, cones and cubes, Connected by threads

rose, Graffiti, Orange, purple, blue and yellow, Neon
まとめ
本記事では、Image Wandを活用して画像を生成する際のノウハウや実際の作成事例を紹介しました。
いかがだったでしょうか?スケッチから画像を生成できる面白い機能だと感じていただけたと思います。
また、画像の作成事例をすべて見たい方は、こちらのスプレッドシートを参考にしてください。(本サイト運営のコミュニティメンバーが作成してくれました)
Image Wand / Image Playground_作成事例集
ぜひ参考にして、Image Wandを使う際のお役に立てば幸いです。
